WordPressでサイトイメージをブラックにした場合-ContactForm7のSelectBox用CSS
初めてワードプレスを触り出して、コンタクトフォーム7を使用して、お問い合わせフォームを作ろうとした10か月前、

じゅん
状態の僕が、色々なサイトを参考になんとかお問い合わせページを作成したのですが・・・。
テーマのイメージを、
「ホワイト」→「ブラック」
に変更したら・・・。
コンタクトフォーム7のセレクトボックスが気に入らない!文字色と背景色を変えたい
ボックスの背景と文字色が「ホワイトのイメージ」のままで、「セレクトボックス」だけ、とても浮いてしまっていました。しかも選択画面が見ずらい!
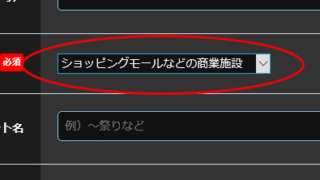
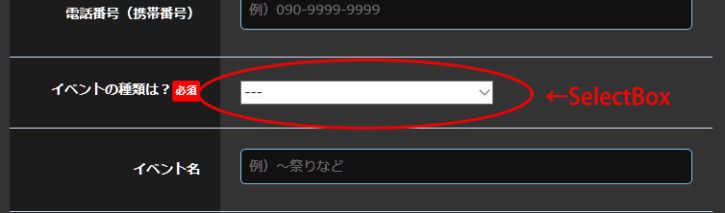
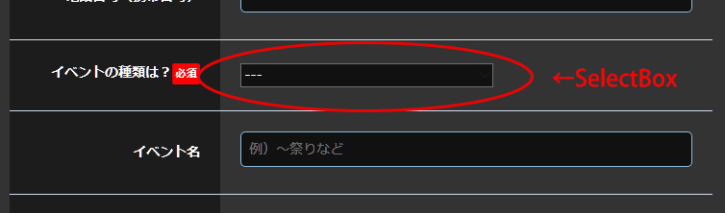
- CSS変更前の初期画面
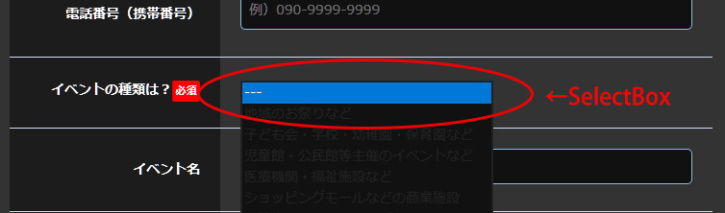
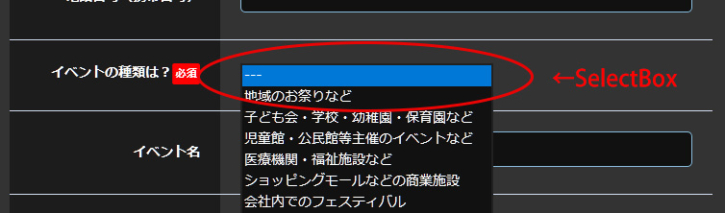
- CSS変更前の選択画面
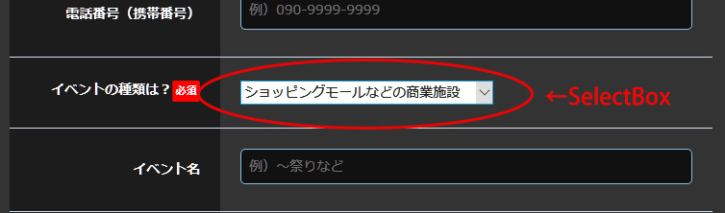
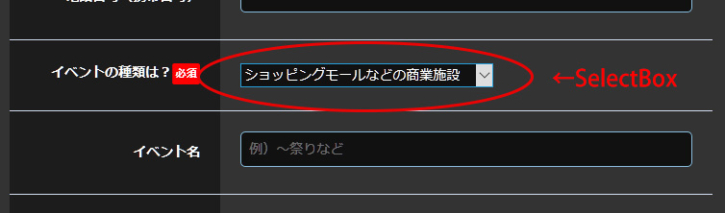
- CSS変更前の選択結果画面
セレクトボックスの文字色を白、背景色を黒にして統一感を出したい!
- CSS変更後の初期画面
- CSS変更後の選択画面
- CSS変更後の選択結果画面
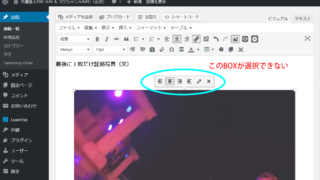
そう、このようにする為にはコンタクトフォーム7の「SelectBoxのID」が分かればよいのですが、それがネット検索しても見当たらず(涙)一週間も悩んだのは良い思い出です(笑)
「Chromeのデベロッパーツールなどで調べたらよい!」
ことにやっと気づいて解決しました。下記を子テーマのCSSに追記したらOKでした☆
select {
color: #fff;
background: #111;
}「ID=select」 って、そのままか(^^;
それは誰も記事にしないは!
と、思いつつ僕のようにネットで検索しまくってもよく分からずに悩んでいる、超初心者の為に(簡単すぎてみんな記事にしてくれていないので)一応記事にしてみました(笑)






















ディスカッション
コメント一覧
まだ、コメントがありません
フォローする
新着記事
: 2024
今年も恒例の愛西市のデイサービスの秋祭りでファイアーショー⭐︎通算4回目の出演!今年も良いお祭でした
今年もこの時期がやってきました。 毎年呼んでいただいている愛知県愛西市に有る福祉 ...: 2024
一昨年ぶり2回目の出演、小牧市の自治体のお祭りでマジックショーとバルーン体験
最近本当にリピートのお客様が増えてきて、とても嬉しいですね⭐︎ こ ...: 2024
9月最後は岡崎市で300人弱の子供会イベントでした⭐︎少ないのも良いですが、沢山の子供達も最高でした!
今日で9月も終わり・・・たけど、本当まだまだ暑いですね笑 この日は最近良くお呼ば ...: 2024
今日は名古屋市中川区で地区のお祭り、汗だくでしたがめっちゃ盛り上げてくれて楽しかった!
9月の頭は台風で予定されていたイベントが中止になって、久しぶりのステージです。 ...: 2024
愛知県日進市の保育園でマジックショー、お楽しみ会ほんと楽しかった-!
今日は保育園のお楽しみ会で愛知県日進市へきています。 出がけにかなり雨降ってたの ...: 2024
愛知県丹羽郡扶桑町の子ども会のお楽しみ会でマジックショーとマジック体験、今日も楽しかったー⭐︎
今日は愛知県丹羽郡扶桑町の子供会にお招き頂きました。 人数30名程度の小規模な子 ...: 2024
イオンモール浜松市野の「レトロな縁日広場」最終日のステージでマジックショー!
本日は静岡県浜松市にある、イオンモール浜松市野の夏休み、お盆のイベントにお招き頂 ...FIRE-JUN プロモ
マジシャンJUNPEI プロモ
カテゴリ