WordPressでサイトイメージをブラックにした場合-ContactForm7のSelectBox用CSS
初めてワードプレスを触り出して、コンタクトフォーム7を使用して、お問い合わせフォームを作ろうとした10か月前、

じゅん
状態の僕が、色々なサイトを参考になんとかお問い合わせページを作成したのですが・・・。
テーマのイメージを、
「ホワイト」→「ブラック」
に変更したら・・・。
コンタクトフォーム7のセレクトボックスが気に入らない!文字色と背景色を変えたい
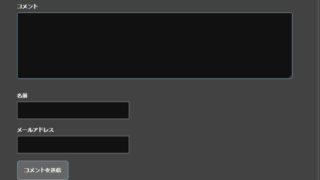
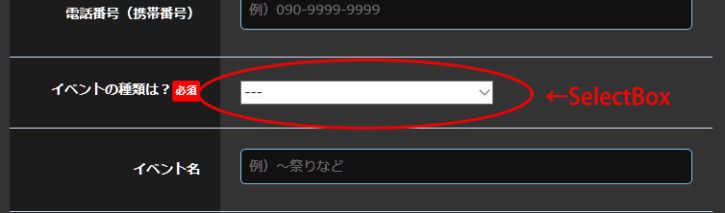
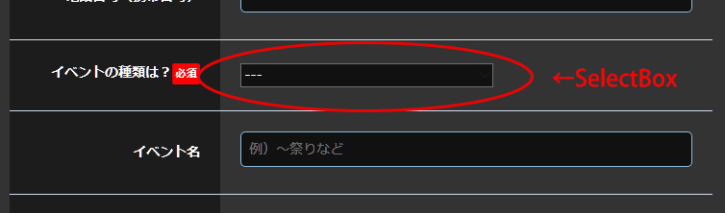
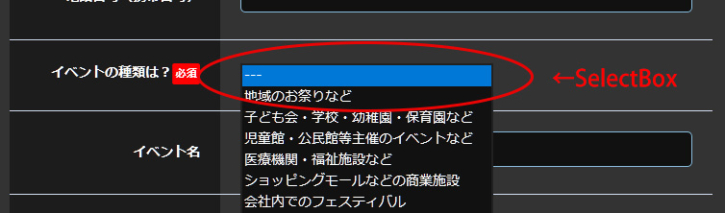
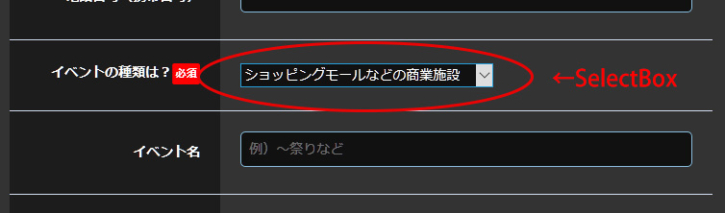
ボックスの背景と文字色が「ホワイトのイメージ」のままで、「セレクトボックス」だけ、とても浮いてしまっていました。しかも選択画面が見ずらい!
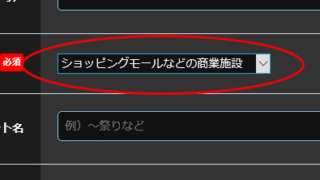
- CSS変更前の初期画面
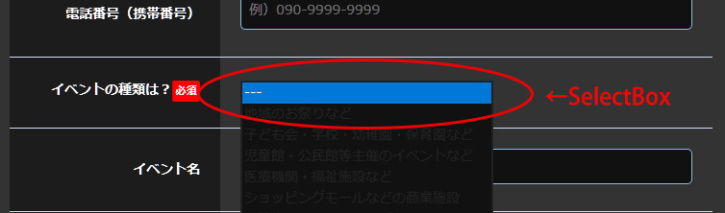
- CSS変更前の選択画面
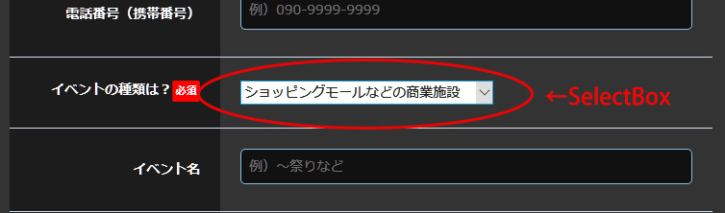
- CSS変更前の選択結果画面
セレクトボックスの文字色を白、背景色を黒にして統一感を出したい!
- CSS変更後の初期画面
- CSS変更後の選択画面
- CSS変更後の選択結果画面
そう、このようにする為にはコンタクトフォーム7の「SelectBoxのID」が分かればよいのですが、それがネット検索しても見当たらず(涙)一週間も悩んだのは良い思い出です(笑)
「Chromeのデベロッパーツールなどで調べたらよい!」
ことにやっと気づいて解決しました。下記を子テーマのCSSに追記したらOKでした☆
select {
color: #fff;
background: #111;
}「ID=select」 って、そのままか(^^;
それは誰も記事にしないは!
と、思いつつ僕のようにネットで検索しまくってもよく分からずに悩んでいる、超初心者の為に(簡単すぎてみんな記事にしてくれていないので)一応記事にしてみました(笑)






















ディスカッション
コメント一覧
まだ、コメントがありません
フォローする
新着記事
: 2025
クリスマスは名古屋市の介護保険施設でマジックショー☆最高のクリスマスでした
新年明けましておめでとうございます! 本年もどうぞ宜しくお願いします。 2025 ...: 2025
クリスマスまで後10日、またまた静岡県浜松の子ども会へ出張マジックショーでした、感謝!
2025年12月14日(日)。 ちょっと体調崩したり何やらで、ブログ遅くなりすみ ...: 2025
クリスマスシーズン真っ只中、名古屋市緑区の子ども会で出張マジックショー☆テンション高すぎ笑
2025年12月13日(土)。 今日も楽しかったぁ♪ 愛知県名古屋市緑区の子ども ...: スケジュール
26年3月 スケジュール
2026年3月の出演予定(確定のイベントのみ)です。 *予定は随時追記、変更され ...: スケジュール
26年1月と2月のスケジュール
2026年1月と2月の出演予定(確定のイベントのみ)です。 *予定は随時追記、変 ...: 2025
12月1週目は浜松2件、尾張旭市に瀬戸市の子ども会で出張イベント、マジックショーと体験教室三昧でした(^^)
2025年12月6日(土)は午前中と午後、静岡県浜松市の2件の子供会で、出張クリ ...: 2025
11月終わりは日進市の地域交流事業で2会館にてマジックショー、めっちゃ盛り上がりました⭐︎道の駅でのファイアーショーも
2025年11月29日(土)は、日進市の南部福祉会館、岩崎台・香久山福祉会館にて ...FIRE-JUN プロモ
マジシャンJUNPEI プロモ
カテゴリ